반응형
'최적화 되기 전에 저품질' 이라는 우울한 얘기는 그만!하고, 요즘 만들고 있는 워드프레스 유용한 팁을 공유해보려 한다.
워드프레스 사이트를 운영한지 이제 10일 정도 밖에 되지 않았지만, 티스토리보다 훨씬 편한 글쓰기 툴들 때문에 사실 마음이 워드프레스에 많이 간다.

워드프레스에 없고 티스토리만 있는 '서식' 기능은 많은 쓰는 html 자동 패턴을 저장해 두었다가 포스팅할 때마다 꺼내쓸 수 있기 때문에 편리하다고 생각하고 있었다. 즉 워드프레스는 '노가다'를 많이 해야하는 구나!! 라고 느낄 무렵..
정말 유용한 How to, 티스토리 서식보다 훨씬 편한 '패턴' 만들기를 배웠다.
앞으로 신세계를 경험할 듯 하다.
일명 "재사용 블록" = "패턴"으로 커스터마이징인 셈이다.
요즘 포스팅 내에 내부링크, 외부링크를 많이 걸게 되는데, 반응형 버튼이랄 지, 꾸밈 바 같은 것들을 패턴으로 저장해두었다가 포스팅할 때마다 꺼내 쓸 수 있는 기능이다.
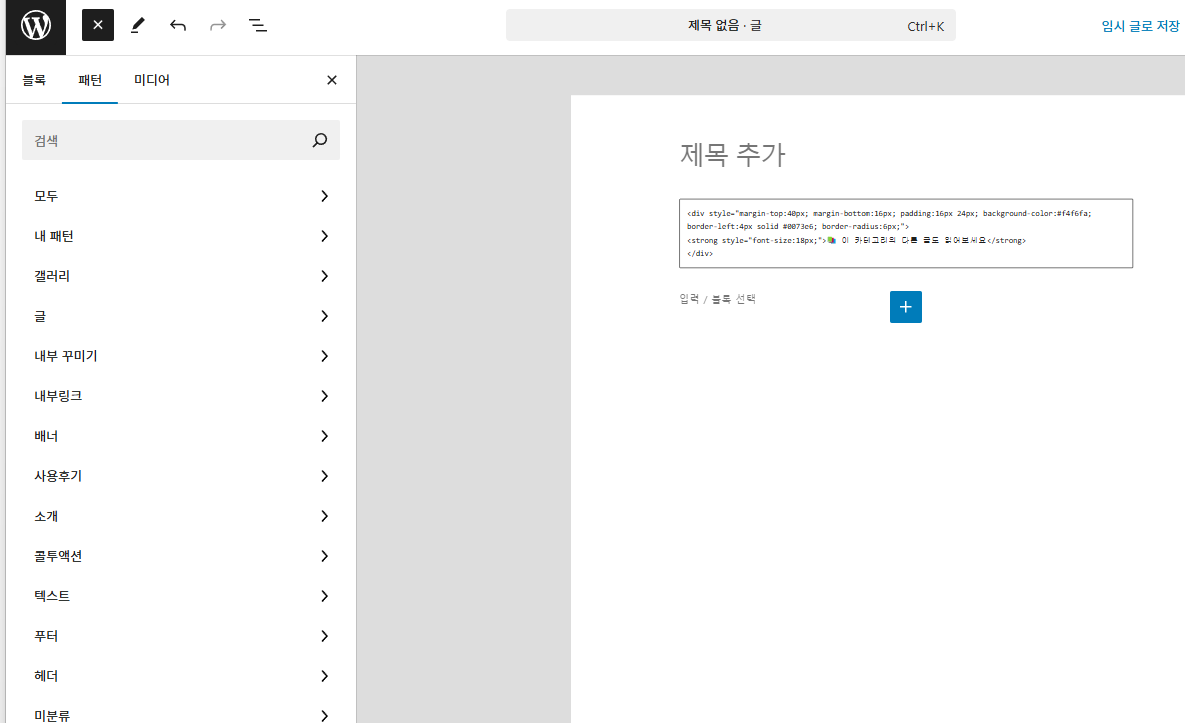
✅ 그래서 현재 기준으로 재사용 블록 즉 패턴을 만들려면:
- 원하는 블록(문단/버튼 등)을 만들고 선택한다.
- 상단 툴바의 세 점(︙) 클릭한다.
- 메뉴에서 “패턴 생성(Create Pattern)” 클릭한다.
- 나오는 팝업에서:
- 패턴 이름 입력 (예: 치질 후기 링크 박스)
- 하단에서 카테고리를 설정한다.
- 예를 들어 자신만의 새 카테고리 이름을 입력해서 추가할 수 있다.
예: 내부링크, 마무리 문구, 건강 블로그, CTA 블록 등
- 마지막으로 “패턴 저장(Save)” 클릭한다.
✅ 추천 카테고리 이름 (자주 쓰는 유형 기준)
| 카테고리 | 이름용도 예시 |
| 링크 박스 | 관련 글, 내부 링크 안내 박스 |
| 마무리 멘트 | 포스트 엔딩 멘트, CTA 문구 |
| 카페 공유용 | 카페에 공유할 때 복붙용 블록 |
| 광고 박스 | 애드센스 광고 위치용 블록 |
| 정보 요약 | 글 끝에 요약 정리하는 블록 |
| 건강블로그 템플릿 | 특정 주제별 블로그 공통 포맷 |
이런식으로 세분해서 카테고리를 만들면 추후 찾아쓰기 쉽다.
✅ 추가 팁
- 삽입 후 수정 가능: 패턴은 기본적으로 “삽입 후 개별 수정”이 가능하다.
(단, “콘텐츠 동기화(Keep synced)”가 켜져 있으면 전체 패턴에도 반영됨) - 내용이 복사돼 들어오듯 사용되는 거라,
원본 패턴에는 영향을 주지 않고 자유롭게 편집 가능하다. 정말 편리한 기능!!
게다가 따로 설치해야하는 플러그인이 아니라, 워드프레스 안에서 만들어진 거라 더 편하다.


📌 결론:
글 쓰다가 ➕ 버튼 → 패턴 탭 → 내가 만든 패턴 클릭 → 끝!
반응형
'N잡러 생활 꿀팁 > 시간 관리 & 생산성 향상' 카테고리의 다른 글
| 에어컨 필터 청소 방법 완전정복! 여름철 냉방효율 200% 올리기 (0) | 2025.03.28 |
|---|---|
| 티스토리 개인 도메인 변경 후 저품질 증상, 웹페이지 누락 - 실천 (1) | 2025.03.24 |

